Web technology trends and predictions in 2020
4th Feb 2020

With another year over, we’ve finally reached 2020 🎉. And although we don’t quite have flying cars like those in Blade Runner, nor robots that are planning to take over the world, there has been a considerable shift in technology over the last few years.
Today we’re here to focus on web technologies. Here at Think3, we use a wide range of web frameworks and technologies. If you’re curious about the technologies that we are using and plan to use for 2020, in addition to our predictions for web trends in 2020, then you are in the right place. I may be completely wrong here, please bear that in mind 😂 hence, don’t quote me on anything I mention here. Since I’m not an AI, I can’t quite predict the future just yet… Or can I?
Each year Stack Overflow publishes the developer survey results. The annual survey, which was answered by just under 90,000 developers, gives us an insight into potential upcoming trends in the web development community. Stack Overflow does, however, state that despite the survey reaching and being answered by a wide variety of developers, they do acknowledge that these views might not be shared by everyone in the developer community.
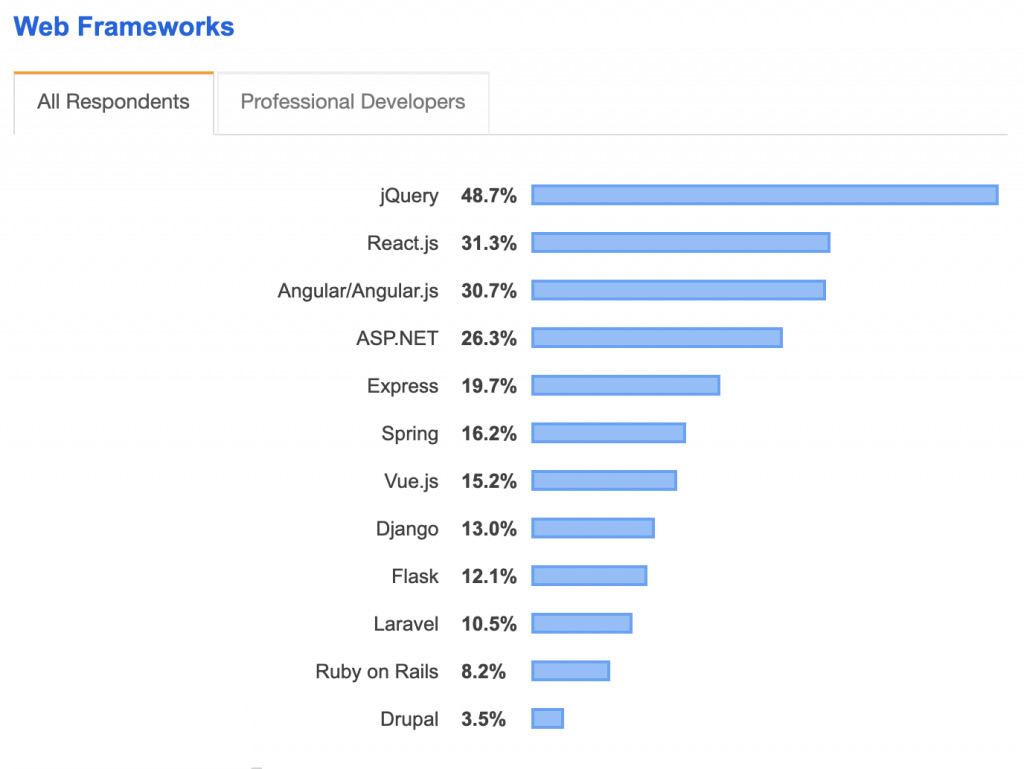
Looking at the most popular web frameworks for 2019, we see a majority of respondents using jQuery, over the other frameworks. However, there has been a shift between Angular.js and React.js, with previous years showed Angular placing above React. Although, 2019 showed React surpass Angular by 0.6%. Despite this being a small shift, this potentially indicates the direction that 2020 will go. JavaScript frameworks like React, Angular and Vue.js has seen a growing popularity over the last 5 years.

Back to the survey
Provided by Stack Overflow – https://insights.stackoverflow.com/survey/2019#key-results
- Python, the fastest-growing major programming language, has risen in the ranks of programming languages in our survey yet again, edging out Java this year and standing as the second most loved language (behind Rust).
- Over half of respondents had written their first line of code by the time they were sixteen, although this experience varies by country and by gender.
- DevOps specialists and site reliability engineers are among the highest paid, most experienced developers most satisfied with their jobs, and are looking for new jobs at the lowest levels.
- Of the top countries in our survey, China has developers that are the most optimistic, believing that people born today will have a better life than their parents. Developers in Western European countries, like France and Germany, are among the least confident about the future.
- When thinking about blockers to productivity, different kinds of developers report different challenges. Men are more likely to say that being tasked with non-development work is a problem for them, while gender minority respondents are more likely to say that toxic work environments are a problem.
- We asked respondents to think about the last time they solved coding problems with and without our site. The data indicates that Stack Overflow saves a developer 30 to 90 minutes per week!
The rise of Rust
Rust is a multi-paradigm system programming language focused primarily on safety. Rust is similar to that of C++, although it is intended to provide better memory safety while sustaining high performance.
First released in May of 2015, Rust has seen a considerable rise in popularity over these last few years. In the Stack Overflow survey, Rust was voted top for the Most Loved Languages. Whilst Assembly ranked bottom… for obvious reasons 💅😉
Reading articles and talking to other developers about Rust, I do consider 2020 to be the year for Rust to become more widely adopted. What that looks like is entirely up for debated and your own interpretation.
Rust has proven itself to be a great language with an active community who want to push Rust to the next level. In additional to Facebook building Libra – Facebook’s Cryptocurrency and Programming environment, on Rust.
If learning a new language in 2020 is on your to-do list, I would consider learning Rust. It’s not a language that I personally have explored, but with considerable backing from the likes of Facebook, I can see significant growth on the horizon for Rust.
Whoop! Go Rust 🎉
Did someone say Gutenberg?
Okay wait before everyone gets annoyed at me – This one is important. We’ve recently adopted working with WordPress’ Gutenberg blocks. Don’t get me wrong, at first I was a bit like 🤢 however, in the end, I saw the positives of using it. Let me break it down a bit.
With most of our websites, we use a Content Management System (CMS) since it is what most of our clients are looking for. Now the days of WordPress might not be over, although, we like to spice things up a bit. We use sometimes use WordPress as a Headless CMS with a bespoke front-end. That way, the client is used to the familiarity of WordPress while still having a polished high-performance site at the end of it.
Then we dug a bit deeper into Gutenberg, we found that instead of separating the front-end and back-end we could do it all in one. Using React as a framework, we set up our Atomic design practice splitting our components into separate folders – Atoms, Molecules and Organisms, with one additional folder – Blocks. We created our React components as we would usually and imported them into our custom blocks. It works actually pretty well for saying WordPress runs on PHP – I love PHP so no beef, please 😂
In addition to this, WordPress also comes with a Server-Side Rendered component. This component, according to WordPress, is used for server-side rendering, a preview of dynamic blocks to display in the editor. Server-side rendering in a block’s edit function should be limited to blocks that are heavily dependent on existing PHP rendering logic that is heavily intertwined with data, particularly when there are no endpoints available.
React will Continue to Reign
By far the most popular JavaScript library for front end development, and for a good reason too. React is fun and easy to build web applications. With a vibrant and active community and supporting team behind it, React has seen continued success and support over the past years and will continue to do so into the foreseeable future.
React — https://reactjs.org
Always Bet on JavaScript
We can say a without a shadow of a doubt that this last decade was the decade of JavaScript. We’ve seen an enormous spike of JavaScript growth, and it doesn’t seem to be slowing down. Hence, we can guarantee that we’ll see lots more of JavaScript in the future.
For sometime JavaScript developers have been taking some abuse by being called “not real developers.” JavaScript is the heart of any big tech company, such as Netflix, Facebook, Google, and many more. Therefore, JavaScript as a language is as legitimate as any other programming language. Take pride in being a JavaScript developer. After all, some of the most refreshing and innovative sites and applications have been built by the JavaScript community.
Almost all websites are leveraging JavaScript in some shape or form. How many sites and applications are out there? A 💩’ton.
It has never been a better time to be a JavaScript developer. Hence, we will continue to use JavaScript for the foreseeable future.
I hope you’ve found this article insightful. Feel free to follow me on twitter @gaz_think3 – to discuss anything tech-related.



