How to Identify & Fix Website Performance Bottlenecks?
19th Nov 2020

Performance bottlenecks, what do they have to do with website performance? Simple, a performance bottleneck is something within a website that prevents it from loading as quickly as it should.
When crafting a website, it is vitally important to focus on the user experience (UX). We all browse in different ways, for different things and on many different devices. One thing that is common; we all want ‘speed’. No one enjoys sitting around waiting for a website to load.
These negatively affect user experience and can impact your website’s performance. Ultimately, that can have an impact on your website’s SEO (search engine optimisation), making you harder to find on SERPs (Search Engine Results Pages). Google has indicated that its algorithm to rank pages includes looking at site speed (and as a result, page performance).
We offer our thoughts on how and why to tackle bottlenecks.
Why you should identify performance bottlenecks
Performance bottlenecks can have both direct and indirect negative effects on a website’s effectiveness. The direct impact can be things like a user not being able to complete a purchase or leaving a website because the performance of the site is too slow.
The indirect effects are related to Google ranking factors in the SERPs. Google’s algorithm is ever-changing, but one thing that has been a consistent factor for a number of years now is the way they rate websites based on their performance. As the importance of this grows within the Google algorithm, identifying and resolving performance bottlenecks within your site becomes essential.
How to identify them
Real User Monitoring
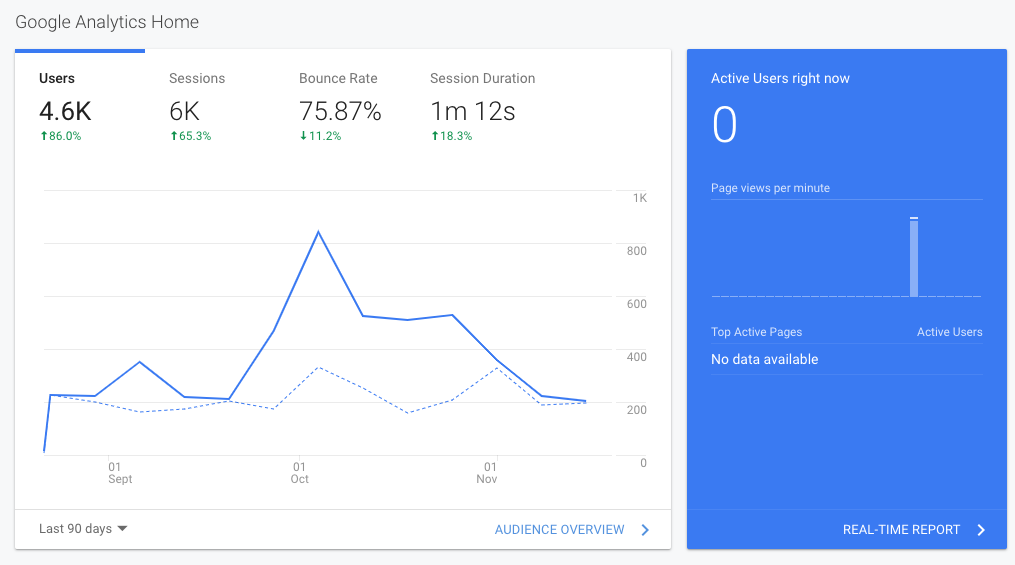
Using a multitude of user monitoring tools (such as Google Analytics and Google Lighthouse) allows you to gain a better understanding of how users interact with your website. They look at key metrics such as load time and transaction paths. Therefore, user monitoring tools can help highlight where the potential ‘pain’ points are.

Examples
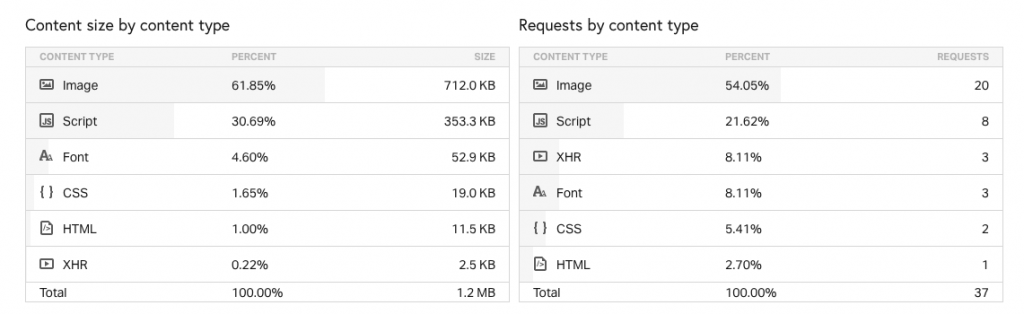
Large Image Sizes
An example of a performance bottleneck would be a website that contains a huge number of images, trying to render all of the images in the web browser at the same time. This would put a huge strain on the webserver to deliver all of the data, leading to a longer load time.
The solution to this problem would be to load the images as the user scrolls the page. Also known as ‘lazy loading’, this enables the data to be broken up into smaller sections and loaded as required. This improves the load time and thus the performance of the website.
Unminified Code
Another common performance bottleneck is unminified code. This is when code hasn’t been optimised, creating a large file size and producing slower page speed.
Minification is the process web developers take to reduce code and mark-up within your web pages to reduce load time. Not only does this increase site speed (and accessibility) but it also improved bandwidth usage for users.

Usually, when a website is being built (using code such as HTML, CCS and JavaScript), it’s common for web developers to use comments and other variables that are simply unnecessary. Yes, these variables help developers understand their work, but the website will function without them, meaning they have a negative impact on performance.
To minimise file size, you need to minify the code. The following can be minified:
- Comments
- Line breaks
- White spaces
- Crunch variable names
- Formatting
- Function names
- Block delimiters
Luckily, there is a wide range of tools and plug-ins available to do this for you!
Benefits of improving performance bottlenecks
If leaving performance bottlenecks unchecked can have a negative impact, fixing the problems can have an exact inverse effect. Positive performance improvements can result in direct web conversions. Indirect improvements include search engine results rankings and valuable traffic.
Let us look after your website so you don’t have to
The key to successfully tackling performance bottlenecks is to monitor the site regularly. This allows you to proactively track issues and fix them as they come about. Many businesses don’t have the time to do this themselves, this is where our team of experts come in.
think3 has a range of aftercare support packages that make sure your website is up to date, secure and performing as you expect it to.
Alternatively, we can offer you a free website audit, identifying your bottlenecks and suggesting improvements. Simply contact us if this is what you’re after.



